css样式语言
814字约3分钟
2024-09-29
CSS介绍
CSS:是一种用于修饰网页的文本样式语言,还可以配合Javascript脚本语言动态对网页各元素操作。
使用方法
1、内联方式(行内样式)
<p style="color:red">在HTML中如何使用css样式</p>2、内部方式(内嵌样式),在head标签中使用
<style type="text/css">
p {
color:red;
}
</style>3、外部导入方式(推荐),在head标签中使用
<link href="main.css" type="text/css" rel="stylesheet"/>选择器
选择器:需要改变样式的HTML元素(标签)
常见选择器:标签选择器、类选择器、ID选择器、派生选择器
格式: 选择器{属性:值;属性:值;属性:值;....}选择器:元素
元素选择器:使用html标签作为选择器,为指定标签设置样式。
示例1:h1元素设置样式
h1 {
color: red;
font-size: 14;
}示例2:多个元素设置样式
h1,h2,h3,h4,h5,h6 {
color: green;
}示例3:子元素会继承最高级元素所有属性
body {
color: #000;
font-family: Verdana, serif; /*字体*/
}选择器:ID
id选择器:使用“id”作为选择器,为指定id设置样式。
使用格式:#id名{样式...}特点:
每个id名称只能在HTML文档中出现一次
在实际开发中,id一般预留JavaScript使用
第一步:给标签指定id
<p id="t">...</p>第二步:针对id设置样式
#t {
color: red;
}选择器:类
类选择器:使用“类名”作为选择器,为指定类设置样式。
使用格式:.类名{样式...}第一步:给标签指定类
<p class="c">...</p>第二步:针对类设置样式
.c {
color: red;
}选择器:派生
派生选择器:依据元素在其位置的上下文关系来定义样式。

示例:
<style type="text/css">
.c p {
color: red;
}
</style>
<div class="c">
<h1>一号标题</h1>
<p>这是一个段落</p>
</div>常用属性
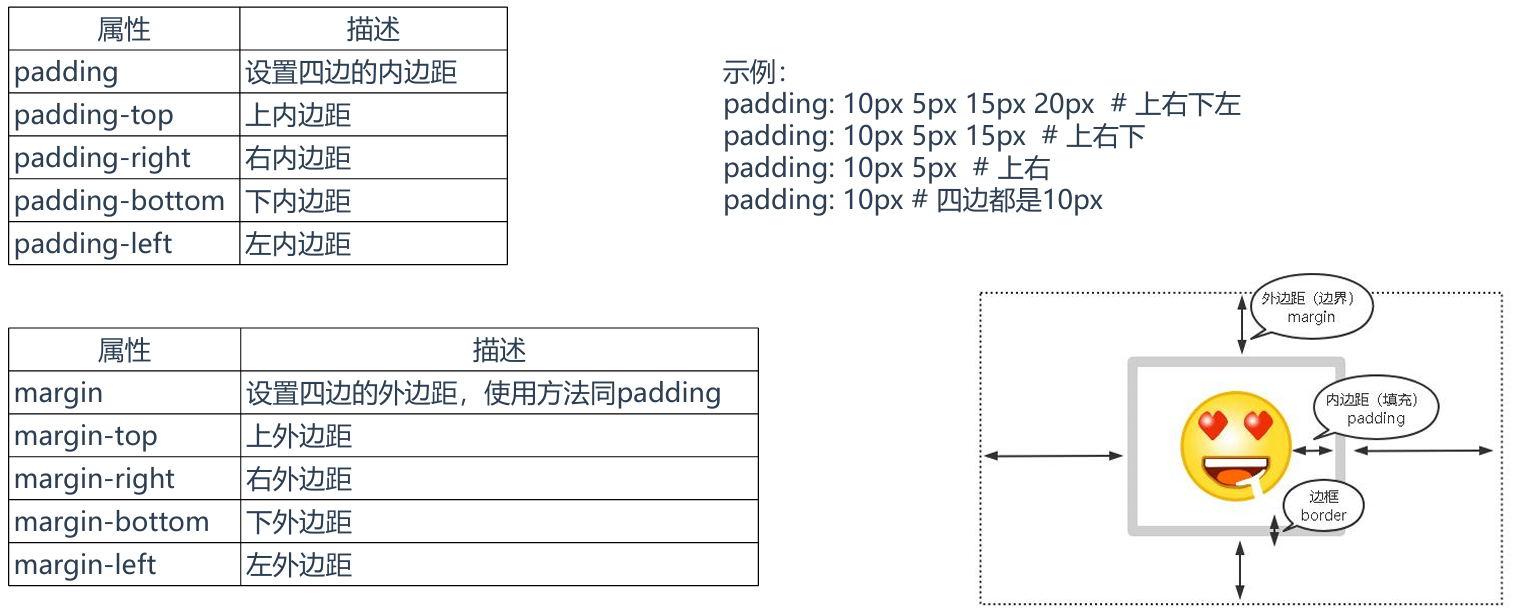
CSS常用属性:内边距和外边距

padding(内边距):钻戒到盒子内边框的距离 margin(外边距):钻戒盒子距离桌子边缘的距离 border:钻戒盒子边框宽度

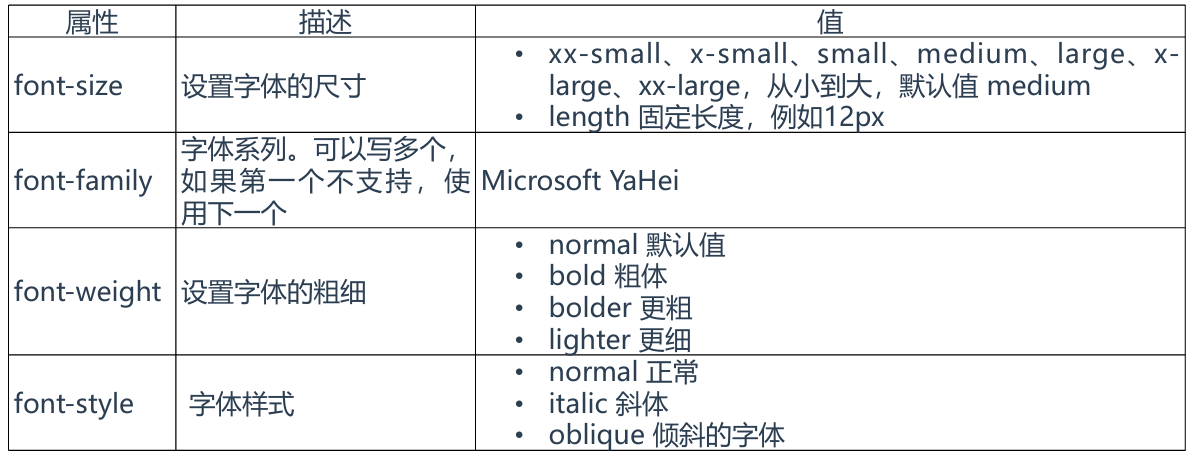
CSS常用属性:字体 font-*

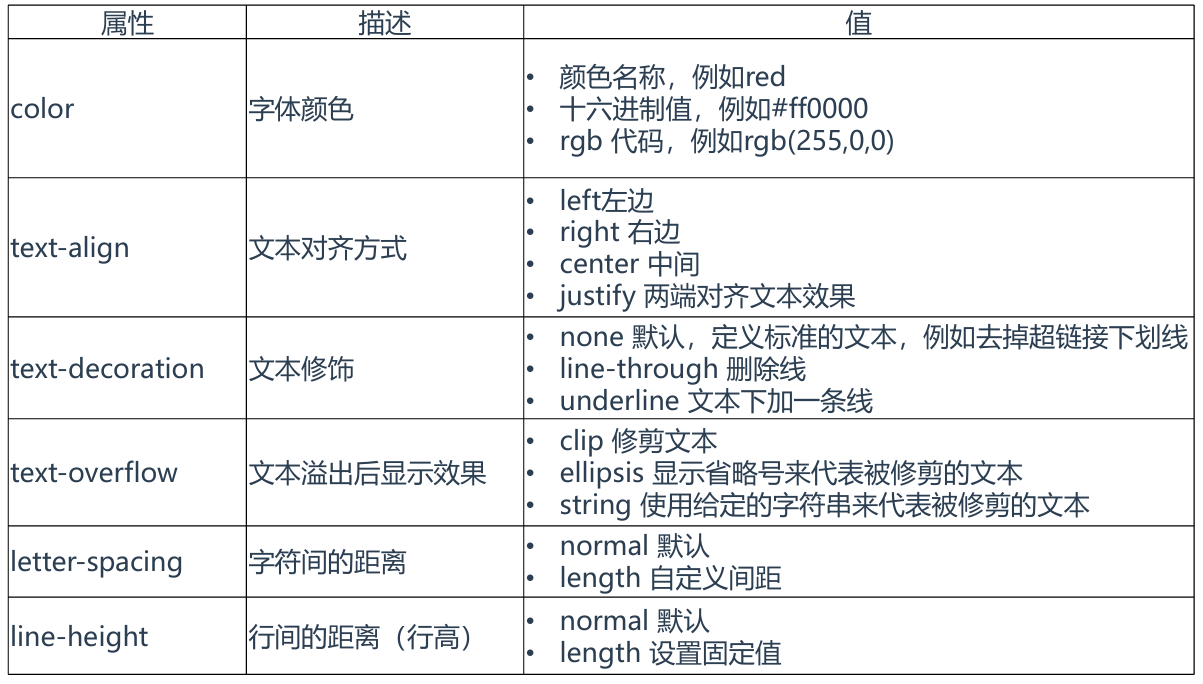
CSS常用属性:文本

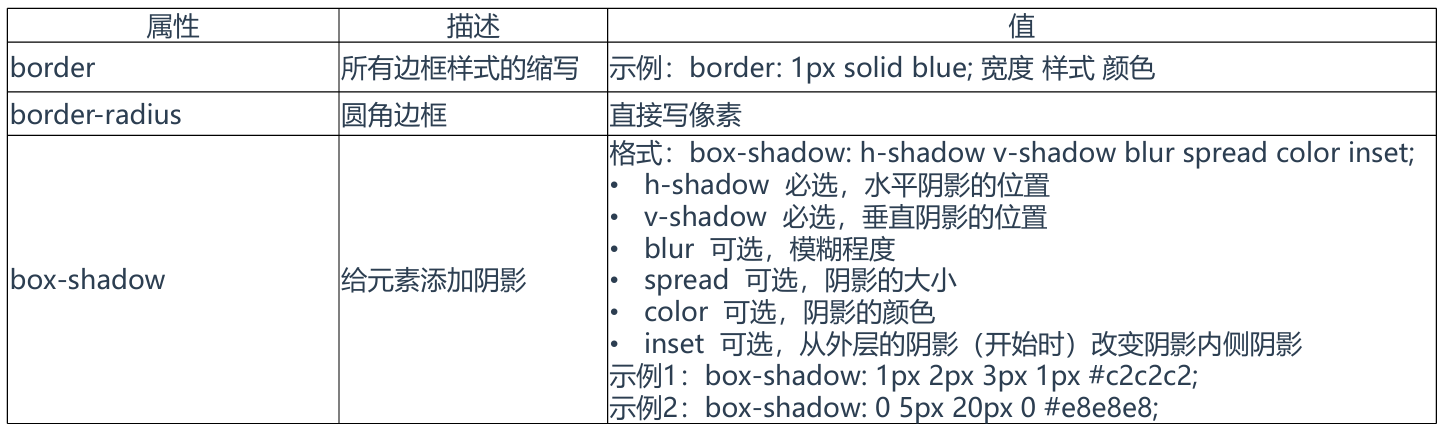
CSS常用属性:边框 border-*

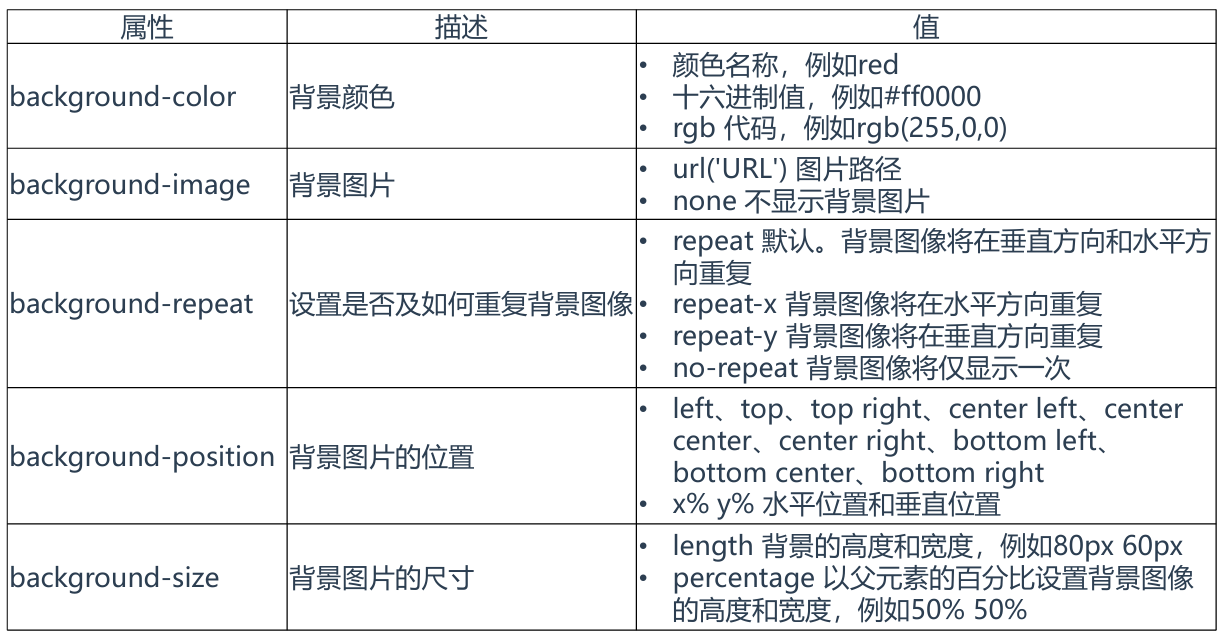
CSS常用属性:背景 background-*

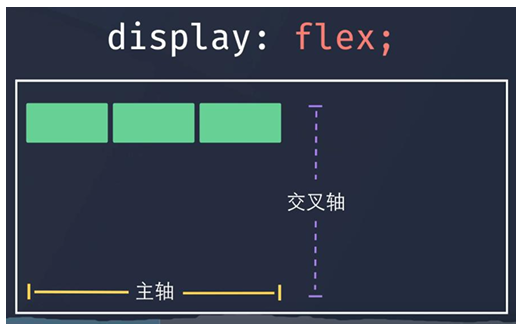
CSS常用属性:Flex弹性布局
在之前要控制HTML元素的布局,会用到padding、margin、postion、float等方 法,经过反反复复调试才能实现效果。 自从Flex弹性布局出现,一切似乎豁然开朗!
启用Flex布局,只需要在外部元素设置display: flex属性。
Flex布局有一个隐式的坐标空间,水平方向有一条主轴,垂直方向有一条交叉轴:

改变主轴(横向)的布局:
justify-content:
flex-end:右对齐
center:居中对齐
space-evenly:平分空间
space-between:两端对齐
改变交叉轴(竖向)的布局:
align-items
flex-end:靠下对齐
center:居中对齐
调整空间占比(子元素宽度):
例如第一个元素三分之一,第二个元素占三分之二,第三个元素占三 分之一:flex:1;flex2;flex1
