django模板系统
639字约2分钟
2024-09-29
模板是什么
Django模板系统:用于自动渲染一个文本文件,一般用于HTML页面。模板引擎渲 染的最终HTML内容返回给客户端浏览器。
模板文件有两部分组成:
静态部分,例如html、css、js
动态部分,django模板语言,类似于jinja语法
变量
变量定义:在函数视图render中的context传入,类似于字典对象。
变量在模板中引用,格式:
注释:
{# 注释内容 #}示例:
def hello(request):
user = {'name': '阿三', 'property': {'sex': '男', 'age': 30}}
return render(request, 'user.html', {'user': user})<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>用户信息</title>
</head>
<body>
传递过来的字典: {{ user }}<br>
姓名: {{ user.name }}<br>
性别: {{ user.property.sex }}<br>
年龄: {{ user.property.age }}<br>
</body>
</html>标签
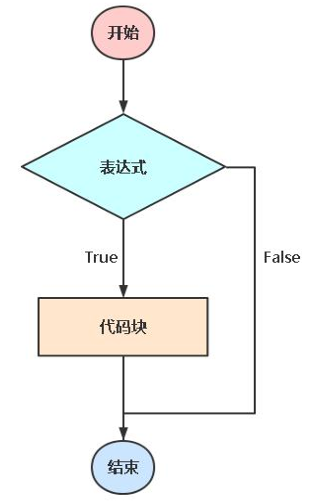
标签:条件判断

if条件判断:判定给定的条件是否满足(True或False),根据判断的结果决定执行的语句。
语法:
{% if <表达式> %}
<内容块>
{% elif <表达式> %}
<内容块>
{% else %}
<内容块>
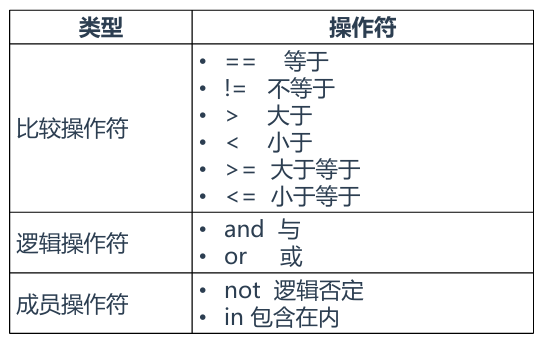
{% endif %}标签:操作符

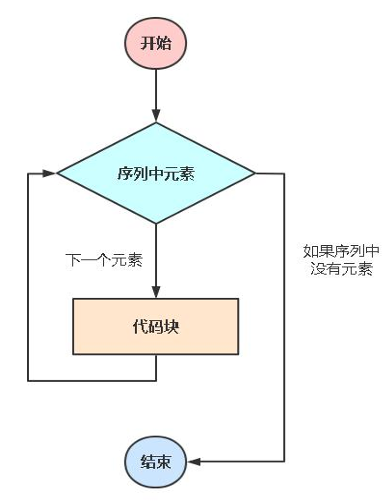
标签:循环

for循环:一般用于遍历数据类型的元素进行处理,例如列表。
语法:
{% for <变量> in <序列> %}
<内容块>
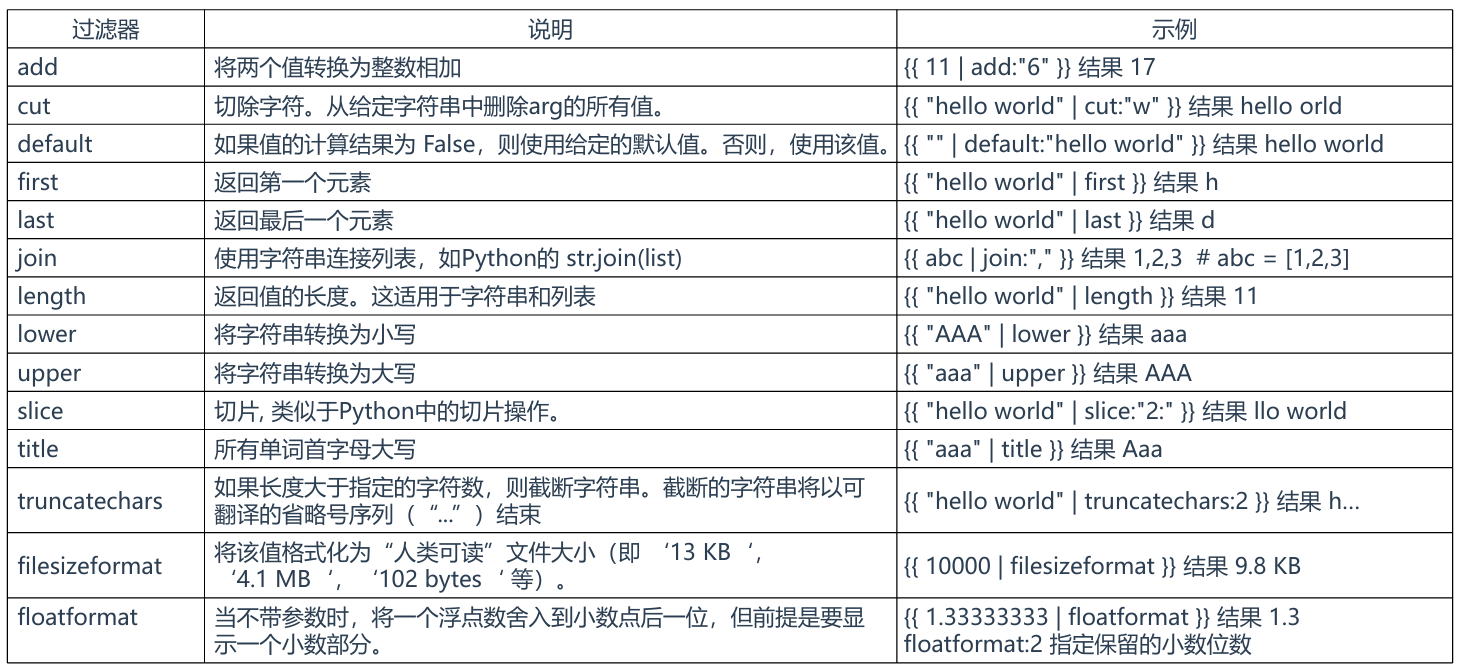
{% endfor %}常用过滤器
过滤器:在变量被显示前修改值的一种方法。
语法:{{ value | 过滤器:参数 }}
参考资料:https://docs.djangoproject.com/zh-hans/3.1/ref/templates/builtins/
模板继承
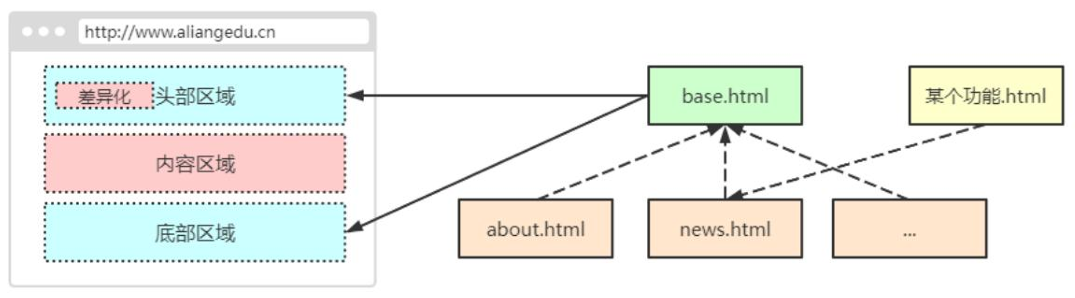
模板继承主要是为了提高代码重用,减轻开发人员的工作量。 典型应用:网站的头部、尾部信息。
1、定义一个基础模板,也称为母板,这个页面存放整个网站共用的内容
templates/base.html
2、在子模板继承这个母版
{% extends ‘base.html’ %}3、在基础模板预留子模板差异化内容
{% block 名称 %} 预留区域 {% endblock %}4、在子模板里同样语法引用并填充预留区域内容

模板导入
模板导入:导入一个模板(一般是某个网页功能)到当前模板
将一个功能创建为模板:
# templates/hello.html
<style>
.hello {
background-color: red;
}
</style>
<div class="hello">
子模板
</div>模板导入:
{% extends 'base.html' %}
{% block title %}首页{% endblock %}
{% block context %}
<h1>>这是首页!</h1>
{% include "hello.html" %}
{% endblock %}引用静态文件
1、在settings.py配置
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATICFILES_DIRS = (
os.path.join(BASE_DIR, 'static'),
)
STATIC_URL = '/static/'注:STATICFILES_DIRS告诉Django哪个目录是“静态文件的文件夹”
2、在模板文件引用静态文件
<link rel="stylesheet" href="/static/main.css">
或者
{% load static %} # 在模板文件开头
<link rel="stylesheet" href="{% static 'main.css' %}">