Django5项目创建与项目配置
6055字约20分钟
2025-02-16
Django5创建项目(用命令方式)
首先cmd,进入命令提示符终端

我这边是准备把项目创建在 D:\python\django5 这个目录下。
cd 切换到你需要建项目的目录:
cd /d D:\python\django5
接下啦 借助 django-admin 工具,创建项目,命令如下:
django-admin startproject 项目名称
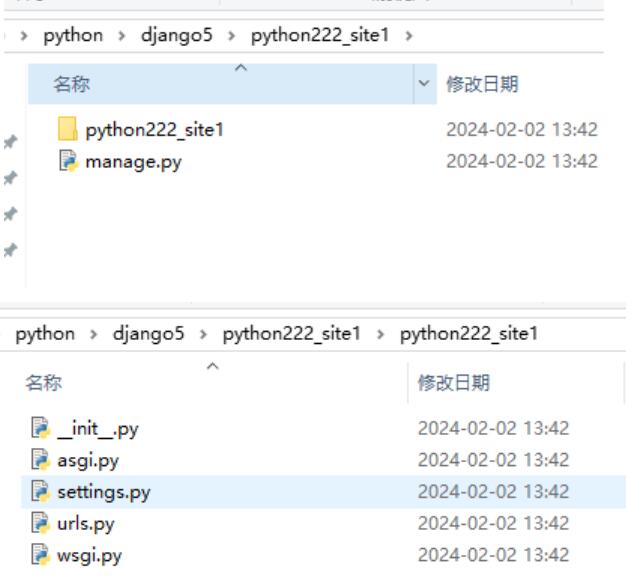
执行后,我们去看下 项目目录:

说明项目创建成功。
Django5创建项目(用PyCharm工具)
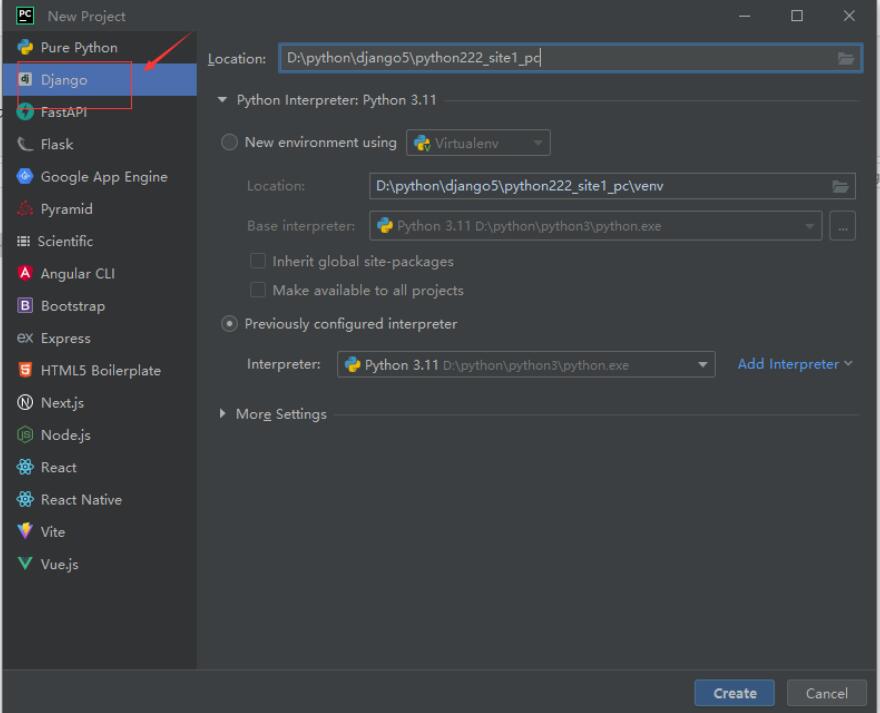
除了在命令提示符窗口创建项目之外,还可以在 PyCharm中创建项目。PyCharm必须为专业版才能创 建与调试 Django项目,社区版是不支持此功能的。打开PyCharm并在左上方单击File→New Project, 选择第一个Django,创建新项目,如下图: 
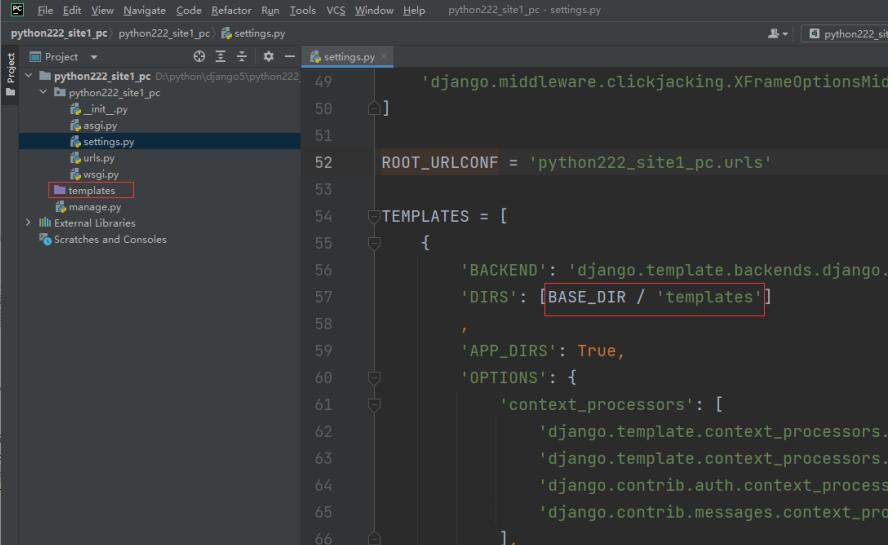
相对于用命令方式,PyCharm创建的项目,多了templates目录(用来放html模版文件),以及 settings.py,多了 BASE_DIR / 'templates'

这里介绍下默认创建的文件
python222_site1
│ manage.py
│
└─python222_site1
asgi.py
settings.py
urls.py
wsgi.py
__init__.py- manage.py :项目管理命令行工具,内置多种方式与项目进行交互,包括启动项目,创建app,数据管理等。在命令提示符窗口下,将路径切换到python222_site1项目并输入python manage.py help,可以查看该工具的指令信息;【不用修改】
- init.py :初始化文件,一般情况下无须修改;
- settings.py :项目的配置文件,项目的所有功能都需要在该文件中进行配置;
- urls.py :项目的路由设置,设置网站的具体网址内容;
- wsgi.py :全 称 为 Python Web Server Gateway Interface,即Python服务器⽹关接⼝,是Python应⽤与Web服务器之间的接⼝,⽤于Django项⽬在服务器上的部署和上线;【不用修改】
- asgi.py :开启⼀个ASGI服务,ASGI是异步⽹关协议接⼝;【不用修改】
Django5操作命令
我们掌握了如何在命令提示符或PyCharm下创建Django项目和项目应用,无论是创建项目还是创建项目 应用,都需要输入相关的指令才能得以实现,这些都是Django内置的操作指令。
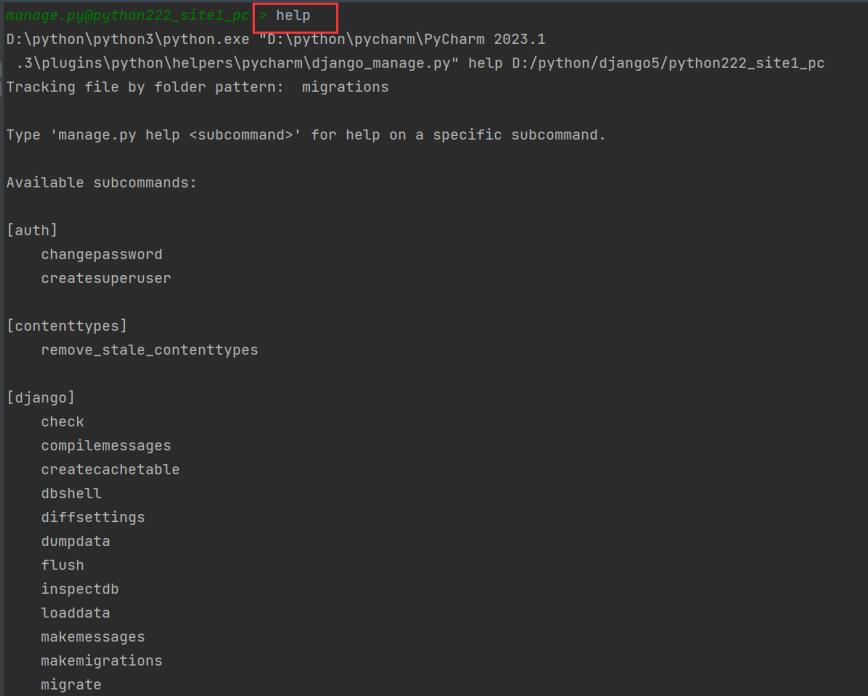
在PyCharm的Terminal中输入指令 python manage.py help 并按回车键,即可看到相关的指令信 息,如下图所示。
Django5 的操作指令共有31条,每条指令的说明以表格形式展示。
| 指令 | 说明 |
|---|---|
| changepassword | 修改内置用户表的用户密码 |
| createsuperuser | 为内置用户表创建超级管理员账号 |
| remove_stale_contenttypes | 删除数据库中已不使用的数据表 |
| check | 检测整个项目是否存在异常问题 |
| compilemessages | 编译语言文件,用于项目的区域语言设置 |
| createcachetable | 创建缓存数据表,为内置的缓存机制提供存储功能 |
| dbshell | 进入Django配置的数据库,可以执行数据库的SOL语句 |
| diffsettings | 显示当前settings.py的配置信息与默认配置的差异 |
| dumpdata | 导出数据表的数据并以JSON格式存储,如 python manage.py dumpdata index >data.json,这是index的模型所对应的数据导出,并保存在 data.json文件中 |
| flush | 清空数据表的数据信息 |
| inspectdb | 获取项目所有模型的定义过程 |
| loaddata | 将数据文件导入数据表,如 python manage.py loaddatadata.,json |
| makemessages | 创建语言文件,用于项目的区域语言设置 |
| makemigrations | 从模型对象创建数据迁移文件并保存在App 的migrations文件夹 |
| migrate | 根据迁移文件的内容,在数据库里生成相应的数据表 |
| sendtestemail | 向指定的收件人发送测试的电子邮件 |
| shell | 进入Django的Shell模式,用于调试项目功能 |
| showmigrations | 查看当前项目的所有迁移文件 |
| sqlflush | 查看清空数据库的SOL语句脚本 |
| sqlmigrate | 根据迁移文件内容输出相应的SQL语句 |
| sqlsequencereset | 重置数据表递增字段的索引值 |
| squashmigrations | 对迁移文件进行压缩处理 |
| startapp | 创建项目应用App |
| optimizemigration | 允许优化迁移操作 |
| startproject | 创建新的Django项目 |
| test | 运行App里面的测试程序 |
| testserver | 新建测试数据库并使用该数据库运行项目 |
| clearsessions | 清除会话Session数据 |
| collectstatic | 收集所有的静态文件 |
| findstatic | 查找静态文件的路径信息 |
| runserver | 在本地计算机上启动Django项目 |
小技巧,前面每次执行命令都要在Terminal终端输入 python manage.py 命令
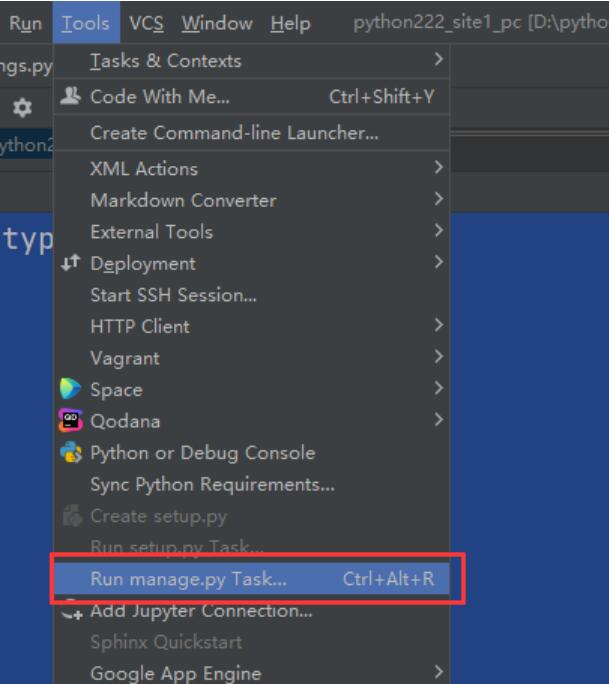
比较繁琐,我们借助PyCharm开发工具,在菜单Tools里,有个 Run manage.py Task... ,直接点击

直接输入命令,比如 help ,结果就出来,是不是很方便,以后我们就用这种简便方式,来提高工作效率。

Django5应用创建
前面我们创建的是一个项目,一个项目是由于一个或者多个应用组成(我们一般开发,一个项目里就创建 一个应用即可)。
项目里的每个应用 都是独立的,可以拥有独立的数据库,模版代码,业务代码。
比如,一个网站,可以有前台用户应用和后台管理员应用;

复杂的电商项目,后台甚至可以拆分用户应用,商品应用,订单应用,支付应用,积分应用,优惠券应 用等。

前面我们学过Django5的操作命令,有一个命令是 startapp ,就是用来创建项目应用APP的。
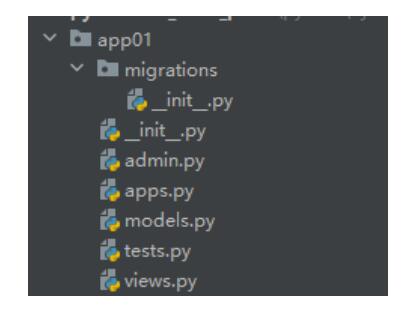
我们执行 startapp app01 创建名字为app01的应用,执行完毕后,多出一个app01目录(目录里的生 成文件,我们下一讲解释)

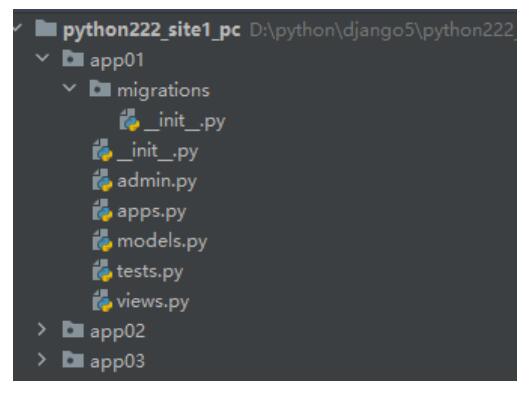
我们还可以继续执行 startapp app02 , startapp app03

一个项目可以拥有一个或者多个应用,所以理论上,我们可以创建无数应用。但是还是强调下,一般情 况,我们一个项目就之需要创建一个应用即可。
Django5应用配置
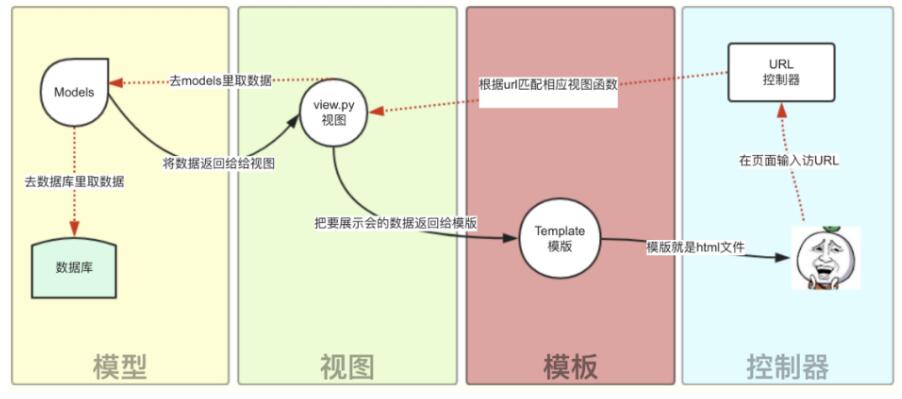
为了更好的理解Django5的应用配置,我们先来学习下Django的MTV模型。
Django的MTV分别代表:
Model(模型):业务对象与数据库的对象(ORM)
Template(模版):负责如何把页面展示给用户
View(视图):负责业务逻辑,并在适当的时候调用Model和Template
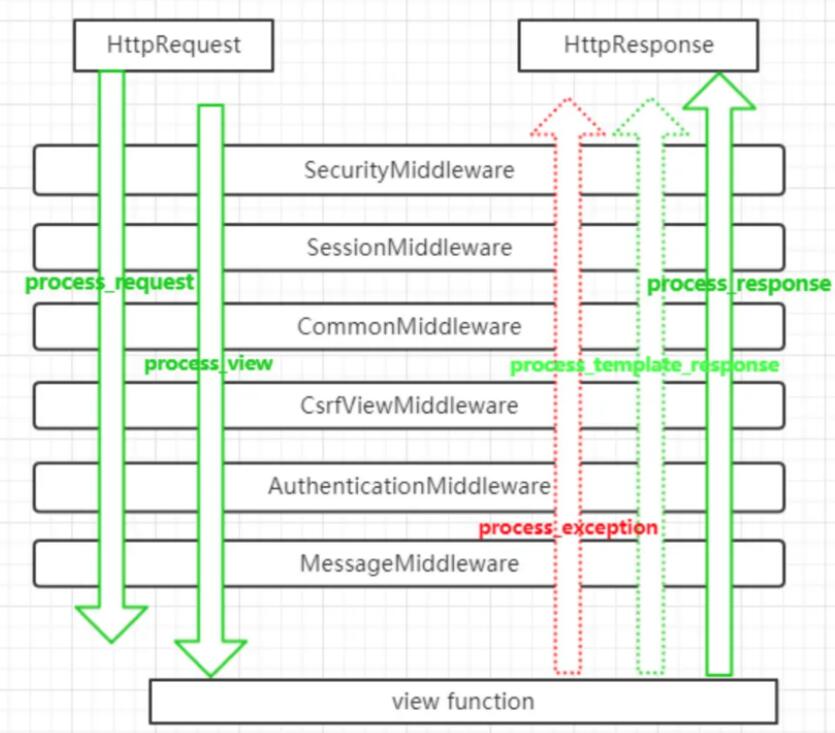
此外,Django还有一个urls分发器,它的作用是将一个URI的页面请求分发给不同的view处理,view再 调用相应的Model和Template。 Django WEB框架示意图如下所示:

前面生成应用结构如下:
+---app01
| | admin.py
| | apps.py
| | models.py
| | tests.py
| | views.py
| | __init__.py
| |
| \ ---migrations
| __init__.py我们来解释下这些生成的python文件。
init.py :说明目录是一个python模块
migrations.py目录 :用于存放数据库迁移历史文件
models.py : 用于应用操作数据库的模型
views.py : 用于编写Web应用视图,接收数据,处理数据,与Model(模型),Template(模版)进行交 互,返回应答
apps.py :应用配置文件。
tests.py :做单元测试。
admin.py :默认提供了admin后台管理,用作网站的后台管理站点配置相关
Django5 Hello World编写
前面对应用创建和应用配置掌握后,我们来编写第一个Hello World应用吧。体验一把Django5的项目开 发过程。
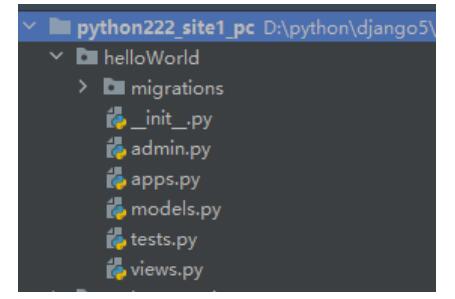
第一步:创建Hello World应用
直接执行 startapp helloWorld 命令创建应用。

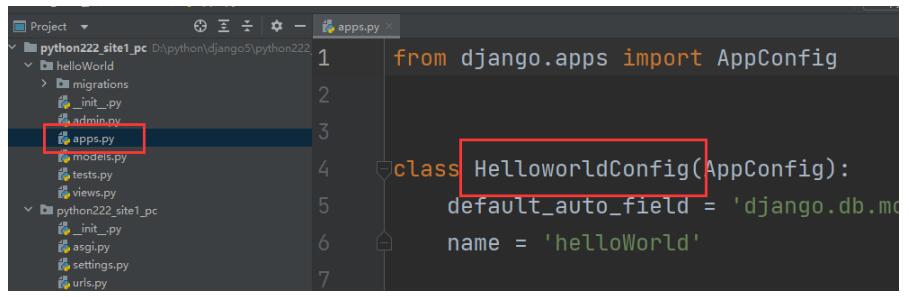
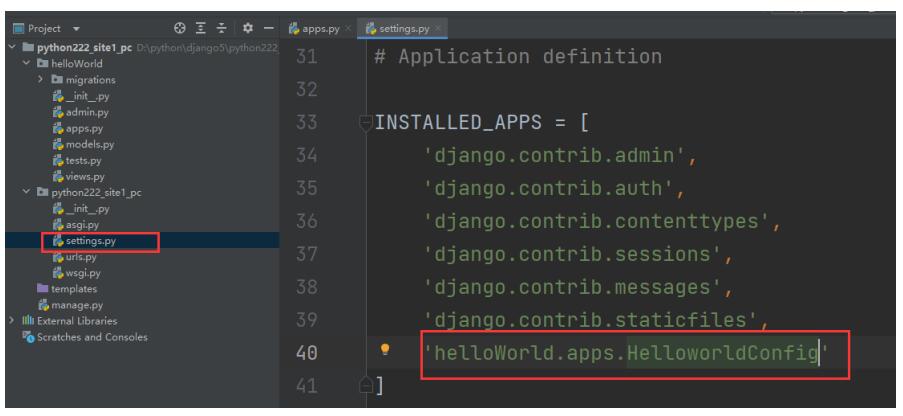
第二步:注册应用到项目的settings.py

把helloWorld应用的apps.py里的HelloworldConfig类注册到settings.py里去

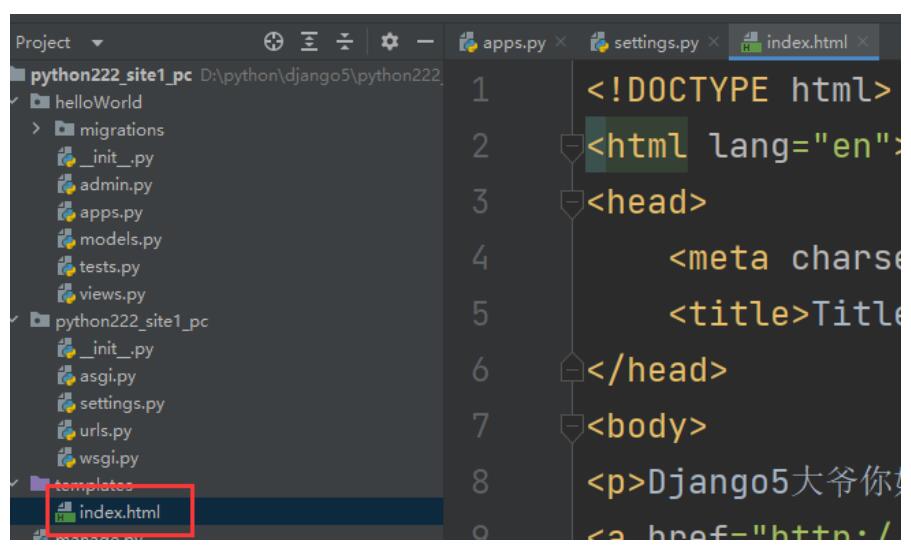
第三步:编写模版网页代码index.html
在templates目录下,新建index.html文件

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>Django5你好!</p>
<a href="http://www.baid.com" target="_blank">百度</a>
</body>
</html>第四步:编写视图处理请求层代码
在应用的views.py里编写index方法,request是客户端请求对象,render是渲染方法,可以携带数据渲染 到指定页面
def index(request):
return render(request,'index.html')第五步:编写请求映射函数配置
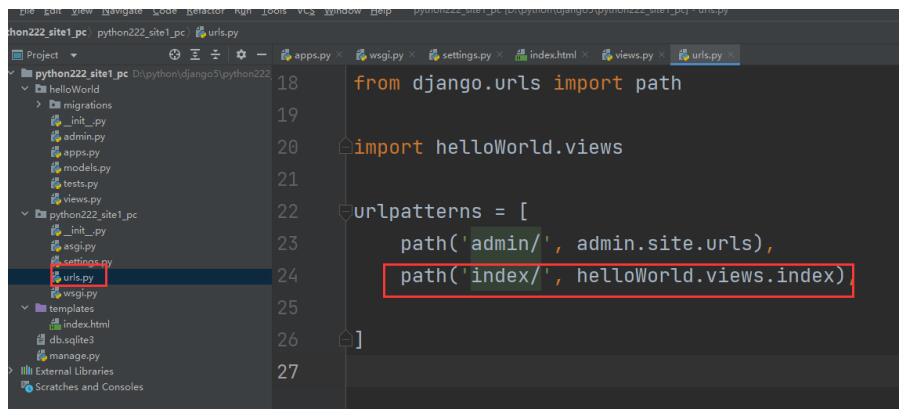
在项目的urls.py里编写应用的index/请求,执行我们上面应用定义的请求处理代码,也就是写一个映射 关系代码。

import helloWorld.views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', helloWorld.views.index,
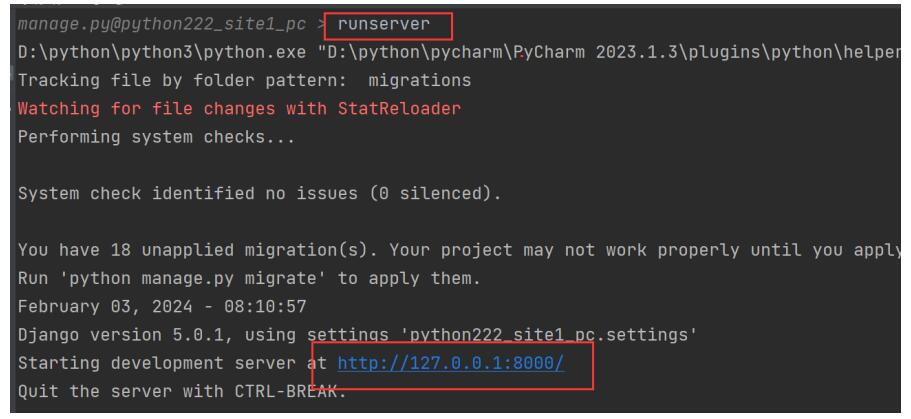
]第五步,启动项目,测试
我们可以用前面讲的Django5的操作命令 runserver 启动

默认端口 8000
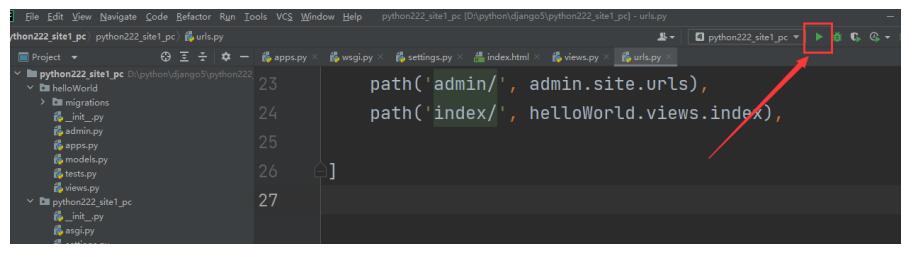
当然我们还有更简单的方式。直接用PyCharm启动。直接点击绿色小三角即可。

启动后,浏览器输入
http://127.0.0.1:8000/index/运行测试成功。
执行过程:客户端请求index/ - > 经过django url请求分发器 - > 执行到应用的views.py的index方法 - > index方法再render渲染到index.html模版代码 - > 最终显示到用户浏览器终端。
Django5项目配置settings.py文件
基本配置
Django 的配置文件 settings.py用于配置整个网站的环境和功能,核心配置必须有项目路径、密钥配 置、域名访问权限、App列表、中间件、资源文件、模板配置、数据库的连接方式。
# 项目路径
# Build paths inside the project like this: BASE_DIR / 'subdir'.
BASE_DIR = Path(__file__).resolve().parent.parent
# Quick-start development settings - unsuitable for production
# See https://docs.djangoproject.com/en/5.0/howto/deployment/checklist/
# 密钥配置
# SECURITY WARNING: keep the secret key used in production secret!
SECRET_KEY = 'django-insecure-^+$)&&p^atzo)&ytg&8%6dq!!ujgh7t2w#2n^i_f#r^#*vyqh'
# 调试模式
# SECURITY WARNING: don't run with debug turned on in production!
DEBUG = True
# 域名访问权限
ALLOWED_HOSTS = []
# Application definition
# APP列表
INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'helloWorld.apps.HelloworldConfig'
]BASE_DIR 项目路径:主要通过os模块读取当前项目在计算机系统的具体路径,该代码在创建项目 时自动生成,一般情况下无须修改。
SECRET_KEY 密钥配置:密钥配置SECRET_KEY:这是一个随机值,在项目创建的时候自动生成,一 般情况下无须修改。主要用于重要数据的加密处理,提高项目的安全性,避免遭到攻击者恶意破 坏。密钥主要用于用户密码、CSRF机制和会话Session等数据加密。
DEBUG 调试模式:该值为布尔类型。如果在开发调试阶段,那么应设置为True,在开发调试过程中 会自动检测代码是否发生更改,根据检测结果执行是否刷新重启系统。如果项目部署上线,那么应 将其改为False,否则会泄漏项目的相关信息。
ALLOWED_HOSTS 域名访问权限:设置可访问的域名,默认值为空列表。当DEBUG为True并且 ALLOWED_HOSTS为空列表时,项目只允许以localhost或127.0.0.1在浏览器上访问。当DEBUG为 False时,ALLOWED_HOSTS为必填项,否则程序无法启动,如果想允许所有域名访问,可设置 ALLOW_HOSTS=['*']。
INSTALLED_APPS APP列表:告诉Django有哪些App。在项目创建时已有admin、auth和sessions 等配置信息,这些都是Django内置的应用功能,各个功能说明如下。
- admin:内置的后台管理系统。
- auth:内置的用户认证系统。
- contenttypes:记录项目中所有model元数据( Django 的ORM框架)。
- sessions: Session会话功能,用于标识当前访问网站的用户身份,记录相关用户信息。
- messages:消息提示功能。
- staticfiles:查找静态资源路径。
如果在项目中创建了App,就必须在App列表 INSTALLED_APPS 添加App类

资源文件配置
资源文件配置分为静态资源和媒体资源。静态资源的配置方式由配置属性STATIC_URL、STATICFILES DIRS和STATIC_ROOT进行设置;媒体资源的配置方式由配置属性MEDIA_URL和MEDIA ROOT决定。
静态资源配置=STATIC_URL
静态资源指的是网站中不会改变的文件。在一般的应用程序中,静态资源包括CSS文件、JavaScript文件 以及图片等资源文件。
默认配置,app下的static目录为静态资源,可以直接访问。其他目录不行。
STATIC_URL = 'static/'我们在app下新建static目录,再放一个logo.png图片。

同时在app目录下再新建一个images目录,放一个qq.jpg头像图片

最后再项目目录下新建一个static,放一个pig.jpg,也试试看是否可以访问;

我们启动项目测试:
先测试app下的static目录下的logo.png,能显示没问题。
http://127.0.0.1:8000/static/logo.png
再试试app下的images目录下的qq.jpg

404不存在
最后再测试下项目目录下的static下的pig.jpg
http://127.0.0.1:8000/static/pig.jpg
也是404不存在。
通过测试说明,也就app下的static目录下的静态资源才能访问。
静态资源集合配置-STATICFILES DIRS
由于STATIC_URL的特殊性,在开发中会造成诸多不便,比如将静态文件夹存放在项目的根目录以及定义 多个静态文件夹等。我们可以通过配置STATICFILES DIRS实现多个目录下的静态资源可以访问。
# 设置静态资源文件集合
STATICFILES_DIRS = [BASE_DIR / "static", BASE_DIR / "helloWorld/images"]我们再测试下:
http://127.0.0.1:8000/static/pig.jpg
http://127.0.0.1:8000/static/qq.jpg
静态资源部署配置-STATIC_ROOT
静态资源配置还有STATIC_ROOT,其作用是在服务器上部署项目,实现服务器和项目之间的映射。 STATIC_ROOT 主要收集整个项目的静态资源并存放在一个新的文件夹,然后由该文件夹与服务器之间 构建映射关系。STATIC_ROOT配置如下:
# 静态资源部署
STATIC_ROOT = BASE_DIR / 'static'当项目的配置属性 DEBUG 设为True的时候,Django 会自动提供静态文件代理服务,此时整个项目处于 开发阶段,因此无须使用STATIC_ROOT。当配置属性DEBUG 设为False的时候,意味着项目进入生产环 境,Django不再提供静态文件代理服务,此时需要在项目的配置文件中设置STATIC_ROOT。
设置STATIC_ROOT需要使用 Django操作指令collectstatic来收集所有静态资源,这些静态资源都会保存 在STATIC_ROOT所设置的文件夹里。
媒体资源配置-MEDIA
一般情况下,STATIC_URL是设置静态文件的路由地址,如CSS样式文件、JavaScript文件以及常用图片 等。对于一些经常变动的资源,通常将其存放在媒体资源文件夹,如用户头像、歌曲文件等。
媒体资源和静态资源是可以同时存在的,而且两者可以独立运行,互不影响,而媒体资源只有配置属性 MEDIA_URL和 MEDIA_ROOT。
我们在项目目录下新建media目录,里面再放一个boy.jpg图片。

然后在配置文件settings.py里设置配置属性MEDIA_URL和 MEDIA_ROOT,MEDIA_URL用于设置媒体资 源的路由地址,MEDIA_ROOT用于获取 media文件夹在计算机系统的完整路径信息,如下所示:
# 设置媒体路由
MEDIA_URL = 'media/'
# 设置media目录的完整路径
MEDIA_ROOT = BASE_DIR / 'media'配置属性设置后,还需要将media文件夹注册到 Django里,让 Django知道如何找到媒体文件,否则无 法在浏览器上访问该文件夹的文件信息。打开项目文件夹的urls.py文件,为媒体文件夹media添加相应 的路由地址,代码如下:
from django.conf import settings
from django.contrib import admin
from django.urls import path, re_path
from django.views.static import serve
import helloWorld.views
urlpatterns = [
path('admin/', admin.site.urls),
path('index/', helloWorld.views.index),
# 配置媒体文件的路由地址
re_path('media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT},name='media')
]我们来测试下:
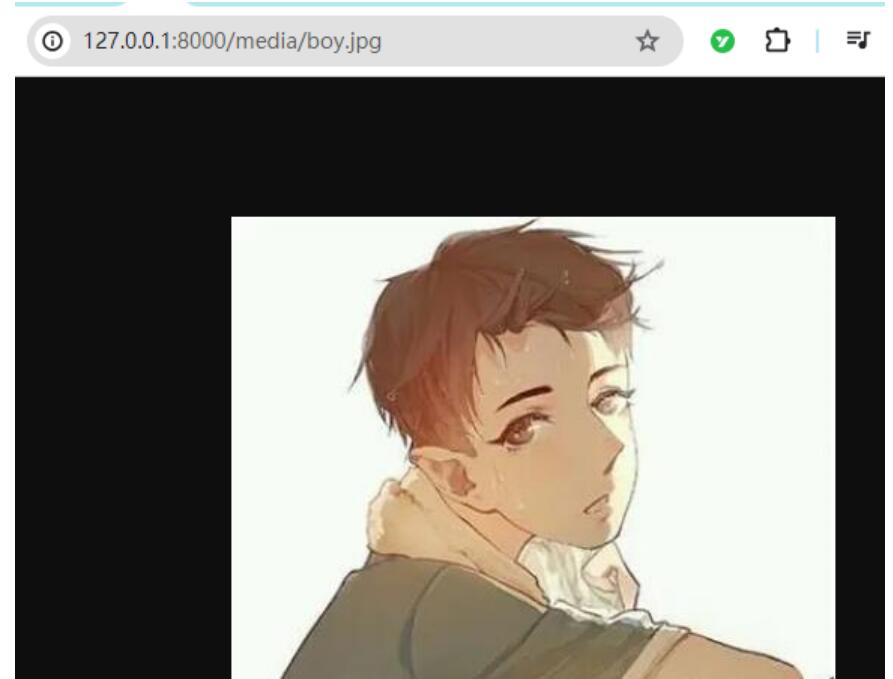
http://127.0.0.1:8000/media/boy.jpg
模版配置
在 Web开发中,模板是一种较为特殊的HTML文档。这个HTML文档嵌入了一些能够让Django识别的变 量和指令,然后由Django的模板引擎解析这些变量和指令,生成完整的HTML网页并返回给用户浏览。 模板是Django里面的MTV框架模式的T部分,配置模板路径是告诉Django在解析模板时,如何找到模板 所在的位置。创建项目时,Django已有初始的模板配置信息,如下所示:
TEMPLATES = [
{
'BACKEND': 'django.template.backends.django.DjangoTemplates',
'DIRS': [BASE_DIR / 'templates']
,
'APP_DIRS': True,
'OPTIONS': {
'context_processors': [
'django.template.context_processors.debug',
'django.template.context_processors.request',
'django.contrib.auth.context_processors.auth',
'django.contrib.messages.context_processors.messages',
],
},
},
]模板配置是以列表格式呈现的,每个元素具有不同的含义,其含义说明如下。
- BACKEND:定义模板引擎,用于识别模板里面的变量和指令。内置的模板引擎有 DjangoTemplates 和 jinja2.Jinja2,每个模板引擎都有自己的变量和指令语法。
- DIRS:设置模板所在路径,告诉Django在哪个地方查找模板的位置,默认为空列表。
- APP_DIRS:是否在App里查找模板文件。
- OPTIONS:用于填充在RequestContext 的上下文(模板里面的变量和指令),一般情况下不做任何 修改。
我们是可以在应用里新建templates,供自己的应用使用。在templates下新建index2.html模版文件

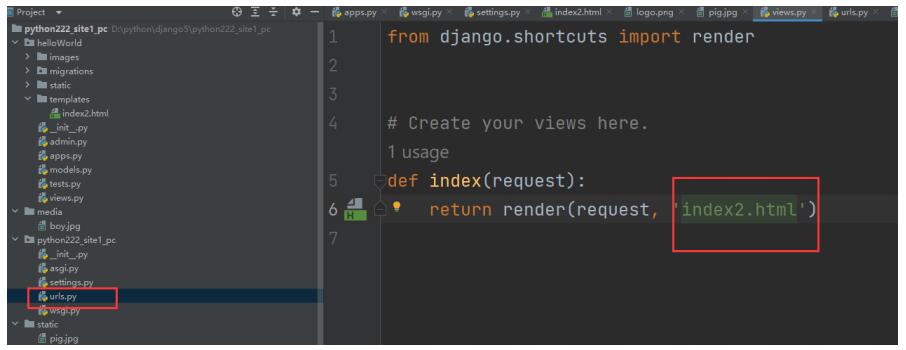
views.py里面把index.html改成index2.html

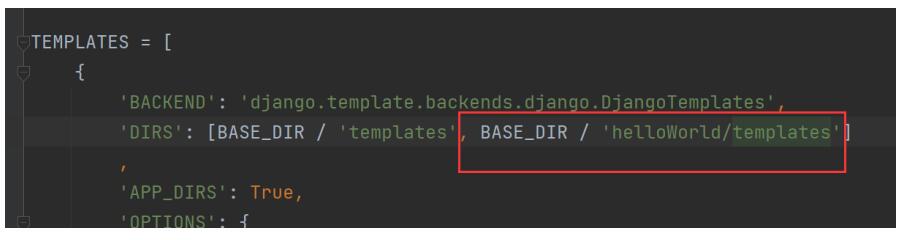
最后就是在DIRS里面加上应用的模版路径即可。

启动测试:
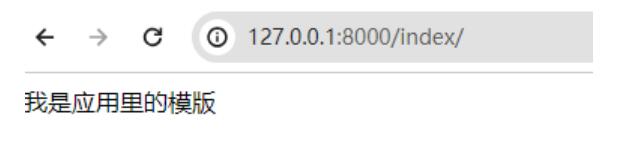
http://127.0.0.1:8000/index/
但是我们这里有个疑问,如果说应用里的模版和项目里的模版名字一样,起冲突了。这时候,会选择哪 个呢,或者说哪个优先级高?
我们测试下吧。把应用里的index2.html改成index.html,以及views.py里面也改下。

然后我们重新运行测试:运行结果显示的是项目里的模版。

经过查看Django底层源码,其实优先级顺序是根据模版配置的目录顺序来定的,我们前面项目模版 在前面,所以就显示项目模版。
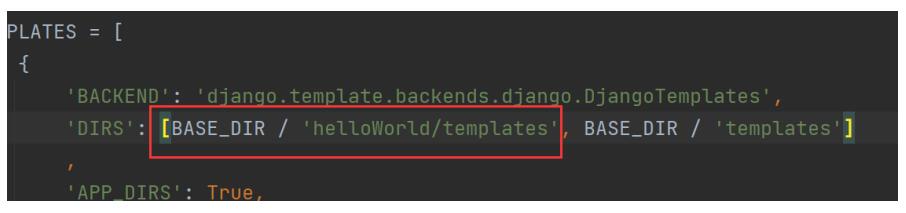
如果我们把应用模版配置路径放前面

运行测试下:

结果就是应用模版了。
数据库配置
数据库配置是选择项目所使用的数据库的类型,不同的数据库需要设置不同的数据库引擎,数据库引擎 用于实现项目与数据库的连接,Django提供4种数据库引擎:
- 'django.db.backends.postgresql'
- 'django.db.backends.mysql'
- 'django.db.backends.sqlite3'
- 'django.db.backends.oracle'
项目创建时默认使用Sqlite3数据库,这是一款轻型的数据库,常用于嵌入式系统开发,而且占用的资源 非常少。Sqlite3数据库配置信息如下:
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
}
}如果要把上述的连接信息改成MySQL数据库,首先需要安装MySQL连接模块 mysqlclient
pip install mysqlclient -i https://pypi.tuna.tsinghua.edu.cn/simplemysqlclient模块安装后,在项目的配置文件settings.py中配置MySQL数据库连接信息
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db_python222',
'USER': 'root',
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3306'
}
}(django5至少需要MySQL 8.0.11版本)
我们来测试下数据库连接;
我们首先在mysql 里创建数据库db_python222
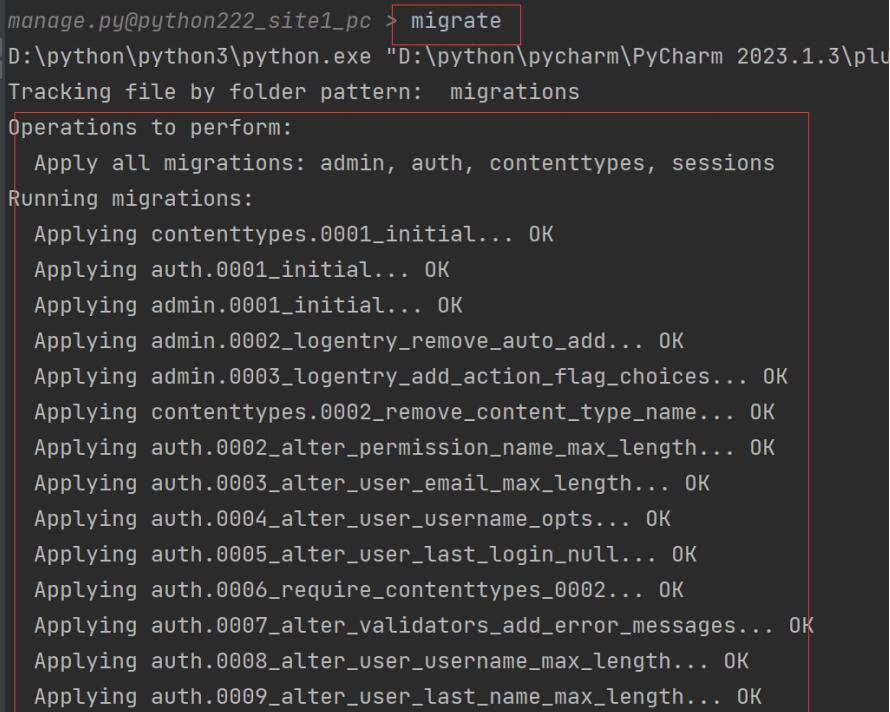
然后我们用Django5 manage.py 提供的内置命令 migrate 来创建Django内置功能的数据表;

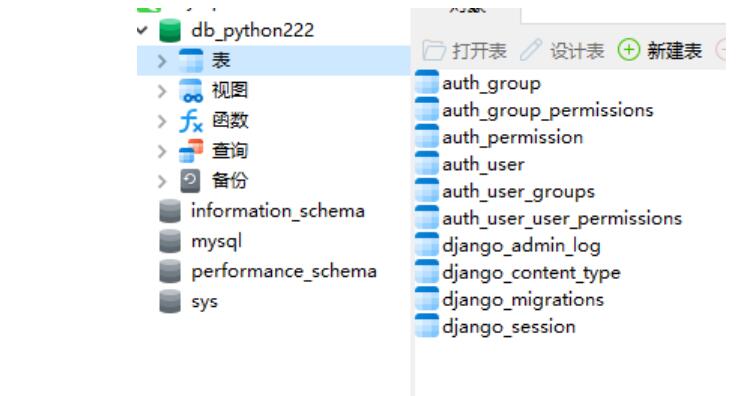
刷新数据库表:

这些是Django内置自带的Admin后台管理系统,Auth用户系统以及会话机制等功能需要用到的表。
注意:django也支持pymysql,mysqldb等,但是用的时候会有点小问题,所以建议大家还是用 mysqlclient,比较稳定。
同时django支持多数据库;
DATABASES = {
'default': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db_python222',
'USER': 'root',
'PASSWORD': '123456',
'HOST': 'localhost',
'PORT': '3308'
},
'mySqlite3': {
'ENGINE': 'django.db.backends.sqlite3',
'NAME': BASE_DIR / 'db.sqlite3',
},
'mySql3': {
'ENGINE': 'django.db.backends.mysql',
'NAME': 'db_django',
'USER': 'root',
'PASSWORD': '123',
'HOST': 'localhost',
'PORT': '3306'
}
}例如上面,我们定义了三个数据库,两个mysql,一个sqlite;配置属性DATABASES设有3个键值对,分 别是:'default','mySqlite3','mySql3',每个键值对代表Django连接了某个数据库。
若项目中连接了多个数据库,则数据库之间的使用需要遵从一定的规则和设置。比如项目中定义了多个 模型,每个模型所对应的数据表可以选择在某个数据库中生成,如果模型没有指向某个数据库,模型就 会在key为default的数据库里生成。
中间件
中间件(Middleware)是一个用来处理 Django 的请求(Request)和响应(Response)的框架级别的钩 子,它是一个轻量、低级别的插件系统,用于在全局范围内改变 Django的输入和输出。
当用户在网站中进行某个操作时,这个过程是用户向网站发送HTTP请求(Request);而网站会根据用户的 操作返回相关的网页内容,这个过程称为响应处理(Response)。从请求到响应的过程中,当 Django接 收到用户请求时,首先经过中间件处理请求信息,执行相关的处理,然后将处理结果返回给用户。

django默认的中间配置如下:
MIDDLEWARE = [
'django.middleware.security.SecurityMiddleware',
'django.contrib.sessions.middleware.SessionMiddleware',
'django.middleware.common.CommonMiddleware',
'django.middleware.csrf.CsrfViewMiddleware',
'django.contrib.auth.middleware.AuthenticationMiddleware',
'django.contrib.messages.middleware.MessageMiddleware',
'django.middleware.clickjacking.XFrameOptionsMiddleware',
]django自带的中间件有:
- SecurityMiddleware:内置的安全机制,保护用户与网站的通信安全。
- SessionMiddleware:会话Session功能。
- LocaleMiddleware:国际化和本地化功能。
- CommonMiddleware:处理请求信息,规范化请求内容。
- CsrfViewMiddleware:开启CSRF防护功能。
- AuthenticationMiddleware:开启内置的用户认证系统。
- MessageMiddleware:开启内置的信息提示功能。
- XFrameOptionsMiddleware:防止恶意程序单击劫持。
我们也可以自定义中间件:
中间件可以定义五个方法,分别是:(主要的是process_request和process_response),在自己定义 中间件时,必须继承MiddlewareMixin
process_request(self,request) 请求views方法之前会执行。
process_view(self, request, callback, callback_args, callback_kwargs) Django会在调用视图函数之前 调用process_view方法。
process_template_response(self,request,response) 该方法对视图函数返回值有要求,必须是一个含 有render方法类的对象,才会执行此方法
process_exception(self, request, exception) 这个方法只有在视图函数中出现异常了才执行
process_response(self, request, response) 请求执行完成,返回页面前会执行
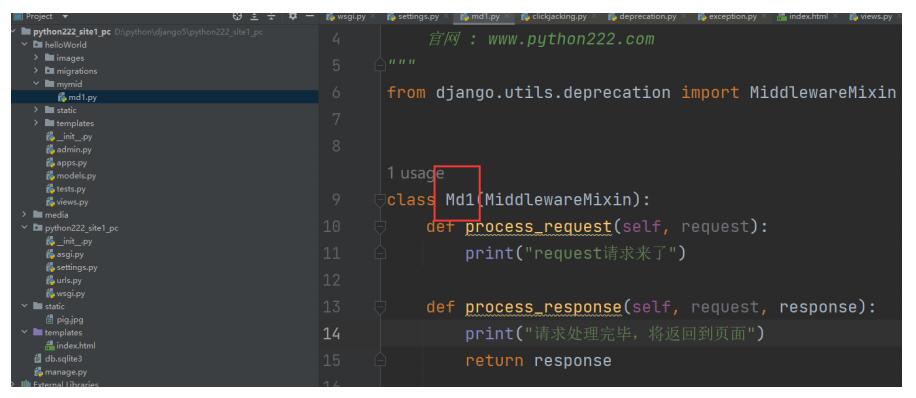
新建Md1自定义中间件类,继承MiddlewareMixin,实现process_request和process_response方法。

from django.utils.deprecation import MiddlewareMixin
class Md1(MiddlewareMixin):
def process_request(self, request):
print("request请求来了")
def process_response(self, request, response):
print("请求处理完毕,将返回到页面")
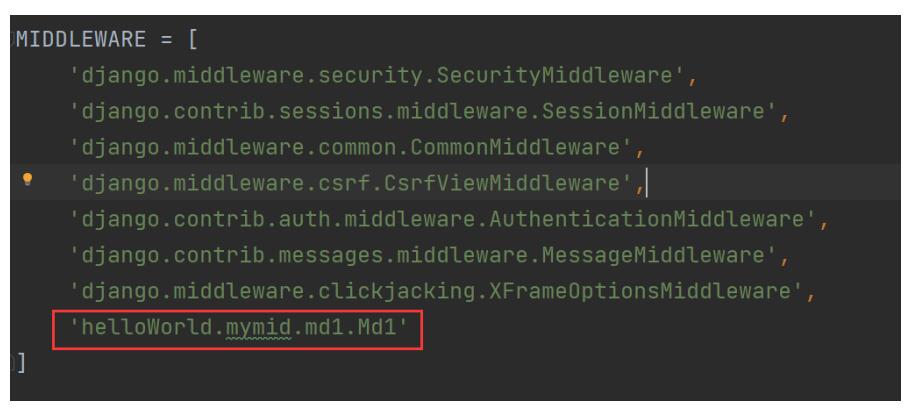
return responsesetting.py里配置自定义中间件。

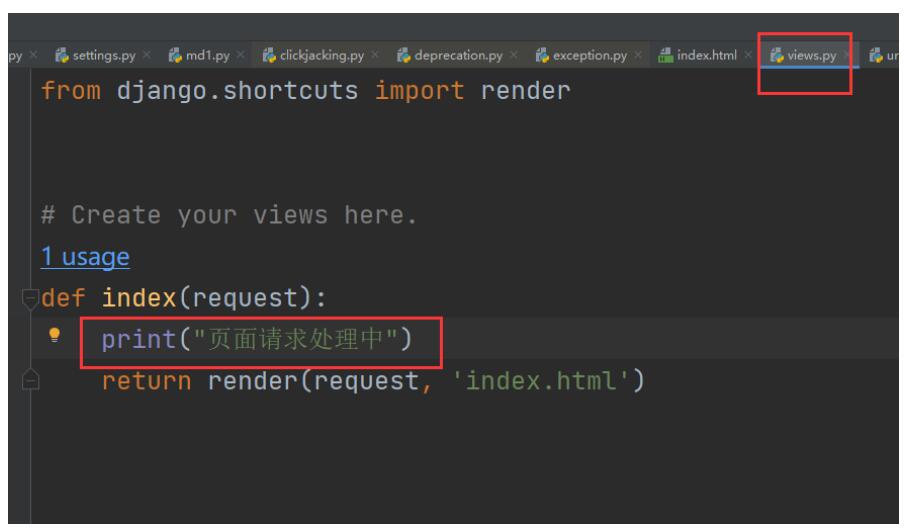
views.py的index请求处理方法,我们加一句打印。

最后我们运行测试:
http://127.0.0.1:8000/index/request请求来了
页面请求处理中
请求处理完毕,将返回到页面其他配置
还有一些其他settings.py配置我们了解下
ROOT_URLCONF = 'python222_site1_pc.urls' 它指定了当前项目的根 URL,是 Django 路由系统的入口。
WSGI_APPLICATION = 'python222_site1_pc.wsgi.application' 项目部署时,Django 的内置服务器将 使用的 WSGI 应用程序对象的完整 Python 路径。
AUTH_PASSWORD_VALIDATORS 这是一个支持插拔的密码验证器,且可以一次性配置多个,Django 通过这些内置组件来避免用户设置的密码等级不足的问题。
LANGUAGE_CODE = 'en-us' TIME_ZONE = 'UTC'
分别代表语言配置项和当前服务端时区的配置项,我们常用的配置如下所示:
USE_I18N = True 项目开发完成后,可以选择向不同国家的用户提供服务,那么就需要支持国际化和本地化。
USE_TZ = True 它指对时区的处理方式,当设置为 True 的时候,存储到数据库的时间是世界时间'UTC'。
DEFAULT_AUTO_FIELD = 'django.db.models.BigAutoField' 默认主键自增类型
